Your compass and straightedge, in JavaScript.
Create line drawings using familiar constructs from geometry and drafting. Initially designated for CNC and laser cutters, Maker.js can also help you programmatically draw shapes for any purpose. It runs in both Node.js and web browsers.
2D Export formats: DXF, SVG, PDF, Jscad CAG object
3D Export formats: Jscad Script, Jscad CSG object, STL

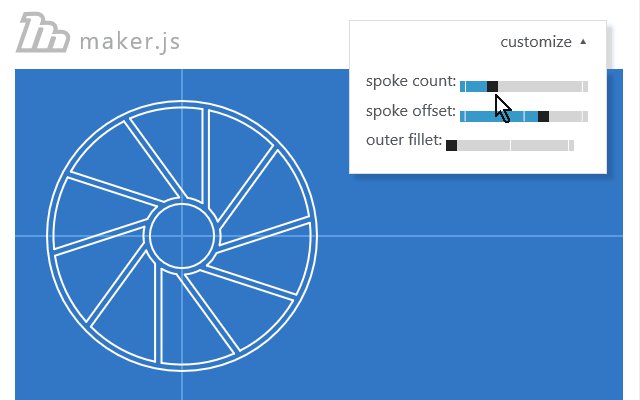
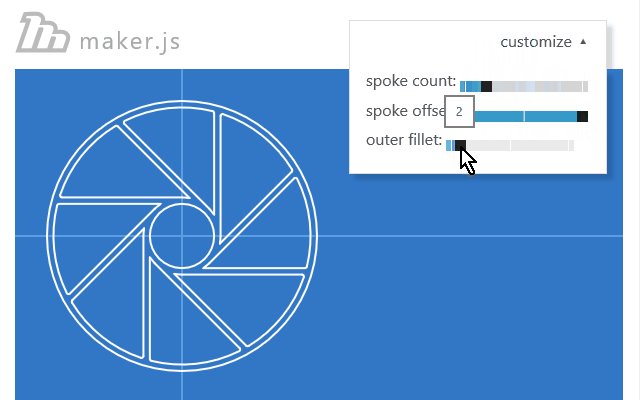
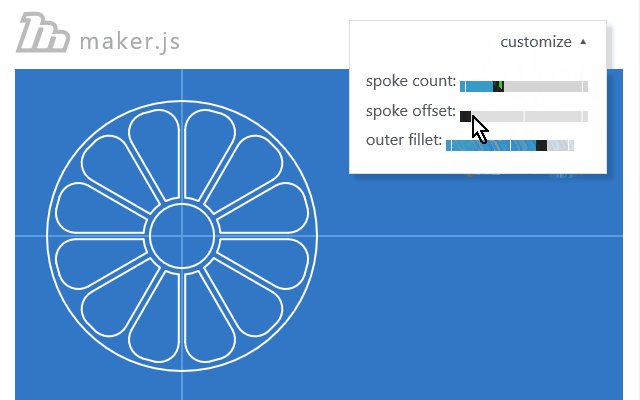
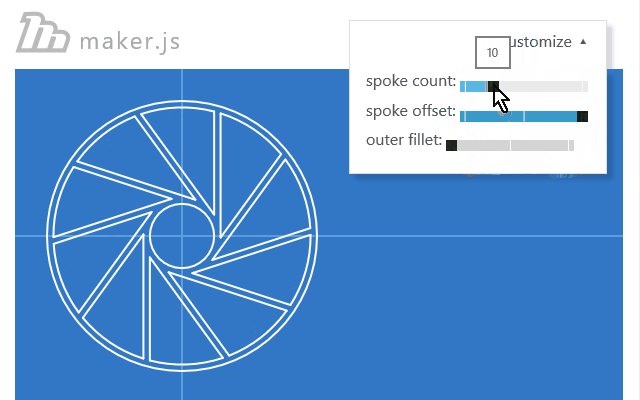
Latest demos
Core concepts
- paths - The primitive elements of a drawing are lines, arcs, and circles.
- models - Groups of paths to compose a shape.
- layers - Organization of models, such as by color or tool type.
- chains - A series of lines and arcs that connect end-to-end continuously.
Learn more in the tutorial or API documentation.
Features
Drawings are a simple JavaScript object which can be serialized / deserialized conventionally with JSON. This also makes a drawing easy to clone.
Other people's Models can be required the Node.js way, modified, and re-exported.
Models can be scaled, distorted, measured, and converted to different unit systems.
Paths can be distorted.
Find intersection points or intersection angles of paths.
Traverse a model tree to reason over its children.
Detect chains formed by paths connecting end to end.
Get the points along a path or along a chain of paths.
Easily add a curvature at the joint between any 2 paths, using a traditional or a dogbone fillet.
Combine models with boolean operations to get unions, intersections, or punches.
Expand paths to simulate a stroke thickness, with the option to bevel joints.
Outline model to create a surrounding outline, with the option to bevel joints.
Layout clones into rows, columns, grids, bricks, or honeycombs
Built-in models
- Belt
- Bezier Curve
- Bolt Circle
- Bolt Rectangle
- Connect the dots
- Dogbone
- Dome
- Ellipse
- Elliptic Arc
- Holes
- Oval
- OvalArc
- Polygon
- Rectangle
- Ring
- RoundRectangle
- S curve
- Slot
- Square
- Star
- Text
Import formats
- Fonts (Requires opentype.js)
- SVG Path Data
- SVG Points
Getting Started
Try it now
Visit the Maker.js Playground a sample app to edit and run JavaScript from your browser.
Each of the demos will also open in the playground so that you can explore and modify their code.
To use in a web browser
Download the browser-based version of Maker.js, then upload it to your website: https://maker.js.org/target/js/browser.maker.js
Add a script tag in your HTML:
<script src="https://maker.js.org/target/js/browser.maker.js" type="text/javascript"></script>
Note: You may also need additional libraries
In your JavaScript, use the require function to get a reference:
var makerjs = require('makerjs');
To use via CDN
Add a script tag to your HTML:
<script src="https://cdn.jsdelivr.net/npm/makerjs@0/target/js/browser.maker.js"></script>
To work with Bezier Curves, you will also need a copy of Bezier.js by Pomax
<script src="https://cdn.jsdelivr.net/npm/bezier-js@2/bezier.js"></script>
To work with fonts, you will need both Bezier.js(above) and a copy of Opentype.js by Frederik De Bleser
<script src="https://cdn.jsdelivr.net/npm/opentype.js@0/dist/opentype.js"></script>
In your JavaScript, use the require function to get a reference:
var makerjs = require('makerjs');
To use in Node.js
To depend on Maker.js, run this from the command line:
npm install makerjs --save
In your JavaScript, use the require function to get a reference:
var makerjs = require('makerjs');
Contributing
There are many ways to contribute to Maker.js:
- ★ Star Maker.js on GitHub
- Submit bugs and feature requests on GitHub.
- Create a demo for the gallery.
- Create lessons or videos for the documentation.
- Enhance the website.
- Add features to the Playground app.
- Create a new Maker.js app, and we will link to it here.
- Find some TODO's in the core source code.
- Create unit tests for the core.
Some of these may require a contributor agreement.
Credits
Maker.js depends on:
- clone by Paul Vorbach
- bezier-js by Pomax
- graham_scan by Brian Barnett
- kdbush by Vladimir Agafonkin
Maker.js is a Microsoft Garage project. The Microsoft Garage turns fresh ideas into real projects. Learn more at http://microsoft.com/garage.
